Yoo Minna!!!
Tenho de contar uma coisa importante, TIVE UM BOM NO TESTE DE GEOGRAFIA!!!, estou super contente o meu anterior foi excelente mas mesmo assim este também, este ano lectivo ando a ter muitas boas notas( não é normal) mas prontos esforço leva ao sucesso como diz a minha professora de Ciências Naturais, eu sei estou a ser um pouco WTF! Hoje vim para a escola com uma amiga minha mais velha que eu , que gosta de k-pop também e disse-me que o JongHyun dos Shinee defendeu os Homosexuais e andam a tratar ele mal por causa disso e ouvi dizer que ele pode sair da banda por causa disso, pois lá na Coreia isso não é muito aceite (mas agora quando alguém dizer que os coreanos são gays sei o que dizer)....., mas eu acho isso realmente mau porque ele é um dos meus bias que eu mais adoro e ele é lindo, engraçado, canta super bem e tem um corpo de fazer deitar sangue do nariz como nos animes, e há um romor que aquilo que ele e o Taimen fizeram num concerto pode não ser fanservice, se continuarem a ler podem ver fotos e o tutorial!!
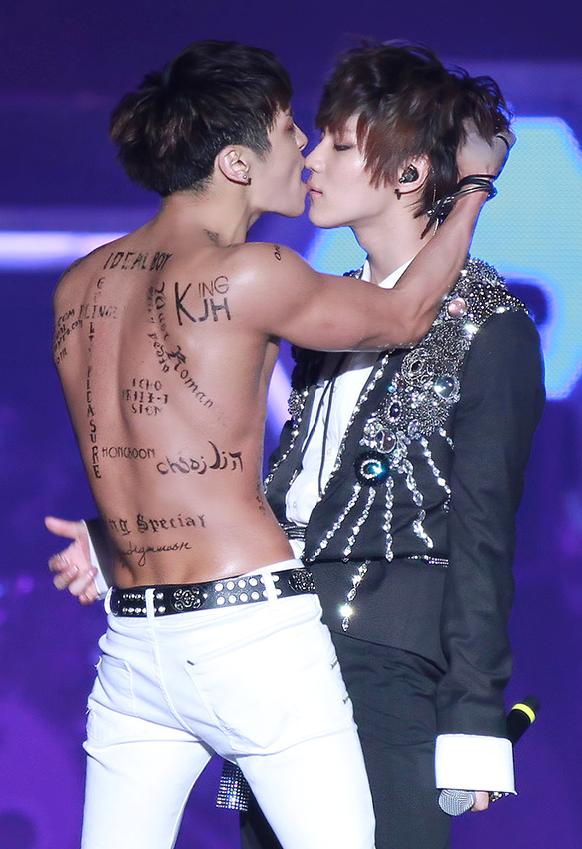
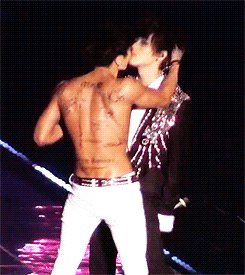
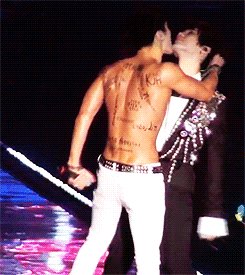
Fotos do Sucedido!!
~JongHyun e Taemin
MINHA REACÇÃO: OMG!!!!!!
(MAS GOSTAVA DE SER O TAEMIN)
Efeito Tree
Para quem quer o efeito em seu blog, o efeito é aquele que eu tenho nas imagens nos gadgets!!!
1. Para aplicar este efeito, basta colar o código abaixo num gadget de html/javascript, editando de acordo com as instruções postas logo a seguir:
<style>
#comida a img{
width:auto;
height:auto;
display:inline;
margin-right:2px;
margin-left:1px;
margin-top:1px;
margin-bottom:1px;
padding: 3px;
background: #ffe8ed;
border: 1px solid #ffd1dc;
outline: solid 1px #fff;
outline-offset: -5px;
-moz-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
}
#comida a:hover img{
outline: solid 3px transparent;
opacity: 0.5;
outline-offset: -20px;
}
</style>
<div id="comida">
<center>
<a href="http://www.blogger.com/" title="Exemplo"> <img src="http://static.tumblr.com/0xqvkot/XWpmsgcou/1850.png" /></a>
<a href="http://www.blogger.com/" title="Exemplo"> <img src="http://static.tumblr.com/0xqvkot/Oixmsgcpe/1854.png" /></a>
</center>
</div>
Para mudar a cor da bordinha, basta trocar #ffe8ed pela cor da primeira borda (a mais grossa) e #ffd1dc pela cor da borda mais externa. Troque "http://www.blogger.com/" pelo link do blog que deseja e "Exemplo" pelo nome. O resto é só futucar e vocês irão aprender. Se houverem dúvidas, é só me perguntar que eu resolvo. Ah, os links que começam com static.tumblr são os da imagem, basta substituir pela que desejam utilizar. Espero que tenham aprendido >3< Fácil!

















Jonghyun quebrando corações u-u
ResponderEliminarMuito legal o tutorial! Será que você pode me ajudar com uma coisa? Quando eu coloco ele em um gadget não consigo fazer com que o texto fique na mesma altura que a imagem, ele sempre fica embaixo. Sabe me explicar como é que eu faço pra ficar igual ao seu gadget de "About Me"? Com imagem com esse efeito e texto lado a lado? Obrigada ^-^
| |LoveAnimes| |
~Chu
Amei o tutorial u.u
ResponderEliminarOMG!! xDD eu não sou contra os homossexuais portanto..
Eu amo o Taemin, mas não me importava de estar no lugar dele, ou do Jonghyun :3
Kissus || sukone-world.blogspot.pt/
Nada contra os homossexuais , mas cara eu amo os dois mesmo eles sendo assim >33< ( tipo eu amo eles, quero namorar com eles -qqq :v) Ainda não acredito nisso ç3ç' Meu deus, tô pirando aqui *33333333333333333*
ResponderEliminarJá o efeito é muito lindo, não conhecia testei no meu blog é ficou lindo <3 Talvez eu use em um layout <3.
Querendo Voar *U* || Querendo Voar ~ (Beijão <3 Voltamos *3* Novo layout *u*)
meu coraçãããããão .< hmmmmmmmmmmmm adoro :3
ResponderEliminarO efeito é super fofo *-*
Colorful Unicorn - http://colorfulunicornlu.blogspot.com.br/
ResponderEliminarAHAHAHAH adorei as fotos e tutorial mais ainda super util amei , P.S - Primeira vez em seu blog e amei espero que venha conhece o meu tambem kkk
http://b-maluco.tk/
Qundo eu vi esse vídeo pela primeira vez, traumatizei u-u -q Eu tenho mania de dizer que (quase) todos os maknaes são bebês então o Jongs fazendo isso com o Taemin huehuehue ~mas eu também gostaria de ser o Taemin~
ResponderEliminarEsse efeito é mesmo muito bonitinho :3 Talvez eu use em um layout futuro... não sei...
Shisy <3' ainda se lembra de mim menine? u-u' fico feliz que esteja indo bem na escola, já que eu não ando muito bem :v
ResponderEliminarAdorei o tutorial efeito super fofo <3
- Lovely Zombies